This blog post covers automation of VSTS extension publishing with Teamcity 🙂
First of all, word of warning:
Be extra careful, when creating publisher in https://marketplace.visualstudio.com/ if you are member of several AAD - it is not as straightforward as one could expect. I ended up with one publisher, created from one of my AAD tenants (despite of being authorized at MSFT account - there is a dropdown to select tenant). This is a problem - I have not had VSTS account with these tenant, so I was not able to automate things (I created token, but token was from MSFT user, not AAD tenant user). I ended up requesting support for help - they added my MSFT login to my publisher.
Now, step by step guide on how to setup Teamcity build.
- Install Teamcity.Node plugin
- Extension version are patched on Teamcity level (so, developer does not need to keep in mind necessity to bump up those numbers, though, he have to inform DevOps or update Major version in case there is breaking changes)
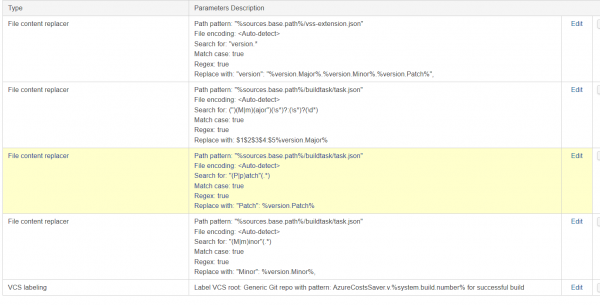
I am using "VCS labeling" feature of Teamcity to put tag of successful builds and "File content replacer" feature to replace versions in vss-extension.json and task.json. This way, Teamcity will always bump up version in both files before creating extension vsix package.
 I was experimenting with several regexps (so, this is not single point of truth, but useful start for your own implementations)
I was experimenting with several regexps (so, this is not single point of truth, but useful start for your own implementations) - Build steps:
1. Node.js NPM from Teamcity.Node plugin
It installs tfx-cli and updates it with following commands:
"install -g tfx-cli
up -g tfx-cli"
2. Command line
It invokes tfx to publish my extension
"tfx.cmd extension publish -t %access.token% --manifest-globs vss-extension.json --no-color --no-prompt"
Some additional findings
- When you need to generate a PAT (personal access token) described https://docs.microsoft.com/en-us/vsts/extend/publish/command-line?view=vsts - do not forget to select "All accounts" in dropdown (as indicated here - https://social.msdn.microsoft.com/Forums/vstudio/en-US/21073d22-f16e-40d2-9568-3d379e64ff00/why-my-token-cannot-be-used-and-it-always-return-401-error?forum=vsx ).
- Fix Windows search logic for NPM extension - I was not able to start it via %AppData%\npm\tfx from Teamcity, so, I created a symbolic link for %AppData%\npm for my agents running under System account ("mklink D:\data\agentNpm C:\Windows\System32\config\systemprofile\AppData\Roaming\npm /d") and executed it in command line runner as "D:\data\agentNpm\tfx.cmd extension publish -t %access.token% --manifest-globs vss-extension.json --no-color --no-prompt"
